jquery lightbox in blogger.. jquery may be difficult to apply to a Blogspot blog but it
is not imposible. this simple way is to host files on google and link jquery to your
blogger. i have added a jquery image gallery to my blog below is
the demo of jquery image viewer, image gallery, it includes three parts .js
file CSS part and Naming the image to work with jquery script.
To add CSS code to your Blog, Go to Design>Edit HTML, find ]]</b:skin> past the code above it and Save Template
OR Go to Template Designer>Advanced>Add CSS, Past the code and click on Apply to Blog
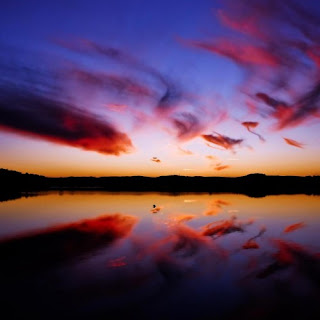
Blogger jquery lightbox tutorial
Demo of lightbox in Blogger/Blogspot:

| 
|

| 
|
How to install lightbox in Blogger
step 1: adding jquery in Blogger:
Copy the below code and past it after the <Head> section in Edit HTML of the Blogger template
Incase lightbox does not work change the position of this code in head of the template... try adding above </HEAD> or after the title and meta tags...
<script src='http://jquery-hosting-blogge.googlecode.com/files/lightbox.js' type='text/javascript'/>
step 2: adding style to lightbox:
To add CSS code to your Blog, Go to Design>Edit HTML, find ]]</b:skin> past the code above it and Save Template
OR Go to Template Designer>Advanced>Add CSS, Past the code and click on Apply to Blog
#lightbox{
background-color:#eee;
padding: 10px;
border-bottom: 2px solid #666;
border-right: 2px solid #666;
}
#lightboxDetails{
font-size: 0.8em;
padding-top: 0.4em;
}
#lightboxCaption{ float: left; }
#keyboardMsg{ float: right; }
#closeButton{ top: 5px; right: 5px; }
#lightbox img{ border: none; clear: both;}
#overlay img{ border: none; }
#overlay{ background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgx4YIcVGv45hj47c-v7ep52ljkt5oAhHfCdSNtbdPJxnQ2sxuSy93bHJyFsE6AD9LMufSsef6cWHlVVgCuawZSaQTphxCRjydY7XI6tQT6US8lhL4FDz5R9WWNw-1eeTYHCEcdNdXspIOW/s1600/overlay.png); }
* html #overlay{
background-color: #333;
background-color: transparent;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEifSxze0hBVfJ-CqDw3ChQbjMz6vEDTbZgXuQ8Es5VKu4uomY3PN4y9xLq6x6swklLxuwm9fEOLxxkwM0adNyPSyhvTsLOZI4HlmjbsRsJ2vvT2lF7WYEw8ZCkp358xRrEId95BVZp1CISA/s320/overlay.png", sizingMethod="scale");
}
step 3: Adding rel="lightbox" to image:
Simply give image a rel rel="lightbox" attribution to the image<a href="image-url" rel="lightbox" title="lightbox"><img src="url-of-image" width="150" Height="160"/></a>
upload all images and add rel="lightbox" to all images to make lightbox image gallery <a href="image-url" rel="lightbox"><img src="image"></a>
ReplyDeleteYou have discussed an interesting topic that everybody should know. Very well explained with examples. I have found a similar website
lightboxes visit the site to know more about sinking.
i like your feed, Lightbox is one of the most effective advertising tools
ReplyDeleteI'm happy to see your site